เครื่องมือปรับแต่งเว็บไซต์ช่วยให้ผู้ใช้สามารถสร้าง แก้ไข และปรับปรุงเว็บไซต์ได้อย่างมีประสิทธิภาพ โดยเครื่องมือเหล่านี้ช่วยให้ทั้งนักพัฒนาและผู้ใช้งานที่ไม่มีพื้นฐานด้านการเขียนโค้ดสามารถปรับแต่งเว็บไซต์ได้อย่างง่ายดาย ต่อไปนี้คือประเภทของเครื่องมือปรับแต่งเว็บไซต์ที่นิยมใช้
1. เครื่องมือสร้างเว็บไซต์ (Website Builders)

เครื่องมือเหล่านี้ช่วยให้ผู้ใช้สามารถสร้างเว็บไซต์ได้โดยไม่ต้องเขียนโค้ด โดยมักจะมีเทมเพลตและฟีเจอร์ที่ช่วยในการออกแบบและปรับแต่งเว็บไซต์ได้ง่ายๆ
- Wix สร้างเว็บไซต์ได้ง่ายด้วยฟีเจอร์ Drag-and-Drop ซึ่งไม่จำเป็นต้องมีความรู้ทางเทคนิค
- Squarespace เหมาะสำหรับเว็บไซต์ที่ต้องการความสวยงามและการออกแบบที่เป็นมืออาชีพ
- Weebly เครื่องมือสร้างเว็บไซต์ที่ใช้งานง่าย โดยมีฟีเจอร์ต่างๆ เช่น ระบบการขายออนไลน์
- WordPress.com ใช้งานง่ายเหมาะสำหรับผู้เริ่มต้นที่ต้องการสร้างบล็อกหรือเว็บไซต์ทั่วไป
2. เครื่องมือออกแบบเว็บไซต์ (Website Design Tools)

เครื่องมือเหล่านี้ช่วยในการออกแบบและสร้างกราฟิกสำหรับเว็บไซต์ เช่น การปรับแต่งเลย์เอาต์, สี, และฟอนต์
- Adobe XD เครื่องมือออกแบบเว็บไซต์และแอปพลิเคชันที่มีฟีเจอร์การสร้างโปรโตไทป์และการออกแบบที่มีความซับซ้อน
- Figma เครื่องมือออกแบบเว็บไซต์ที่รองรับการทำงานร่วมกันแบบออนไลน์ มีฟีเจอร์ที่ช่วยให้ทีมสามารถทำงานได้พร้อมกัน
- Sketch ใช้สำหรับการออกแบบกราฟิกและอินเทอร์เฟซที่สามารถออกแบบเว็บและแอปได้
3. เครื่องมือปรับแต่งโค้ด (Code Editing Tools)

สำหรับผู้ที่มีพื้นฐานการเขียนโค้ด เครื่องมือเหล่านี้ช่วยในการเขียนและปรับแต่งโค้ด HTML, CSS, JavaScript
- Visual Studio Code (VS Code) เป็นเครื่องมือแก้ไขโค้ดที่ได้รับความนิยมมาก มีฟีเจอร์ช่วยในการตรวจสอบโค้ด, ติดตั้งปลั๊กอิน และการเดบัก
- Sublime Text เครื่องมือที่เบาและเร็วสำหรับการเขียนโค้ด มีฟีเจอร์ที่ช่วยให้การปรับแต่งโค้ดทำได้รวดเร็ว
- Atom เครื่องมือแก้ไขโค้ดที่สามารถปรับแต่งได้ตามต้องการและรองรับการทำงานร่วมกับทีมได้ดี
4. เครื่องมือเพิ่มประสิทธิภาพเว็บไซต์ (Website Optimization Tools)

เครื่องมือเหล่านี้ใช้สำหรับการปรับปรุงประสิทธิภาพของเว็บไซต์ เช่น การเพิ่มความเร็วในการโหลดเว็บไซต์ หรือการทำให้เว็บไซต์รองรับมือถือ
- Google PageSpeed Insights เครื่องมือจาก Google ที่ใช้ในการวิเคราะห์และแนะนำวิธีการปรับปรุงความเร็วในการโหลดเว็บไซต์
- GTmetrix ใช้ในการตรวจสอบความเร็วของเว็บไซต์และให้คำแนะนำในการปรับปรุง
- Pingdom ใช้สำหรับตรวจสอบประสิทธิภาพการทำงานของเว็บไซต์
5. เครื่องมือ SEO (Search Engine Optimization Tools)

เครื่องมือ SEO ใช้ในการตรวจสอบการตั้งค่าและการปรับแต่งเพื่อให้เว็บไซต์ของคุณสามารถจัดอันดับได้ดีในผลการค้นหาของ Google
- Yoast SEO ปลั๊กอินสำหรับ WordPress ที่ช่วยในการปรับแต่ง SEO ในเว็บไซต์ เช่น การใช้คำสำคัญและการจัดการ metadata
- SEMrush เครื่องมือสำหรับการวิเคราะห์ SEO และค้นหาคำสำคัญที่เหมาะสมกับเว็บไซต์
- Ahrefs เครื่องมือที่ช่วยในการวิเคราะห์ลิงก์ย้อนกลับ (Backlinks) และการตรวจสอบ SEO ของเว็บไซต์
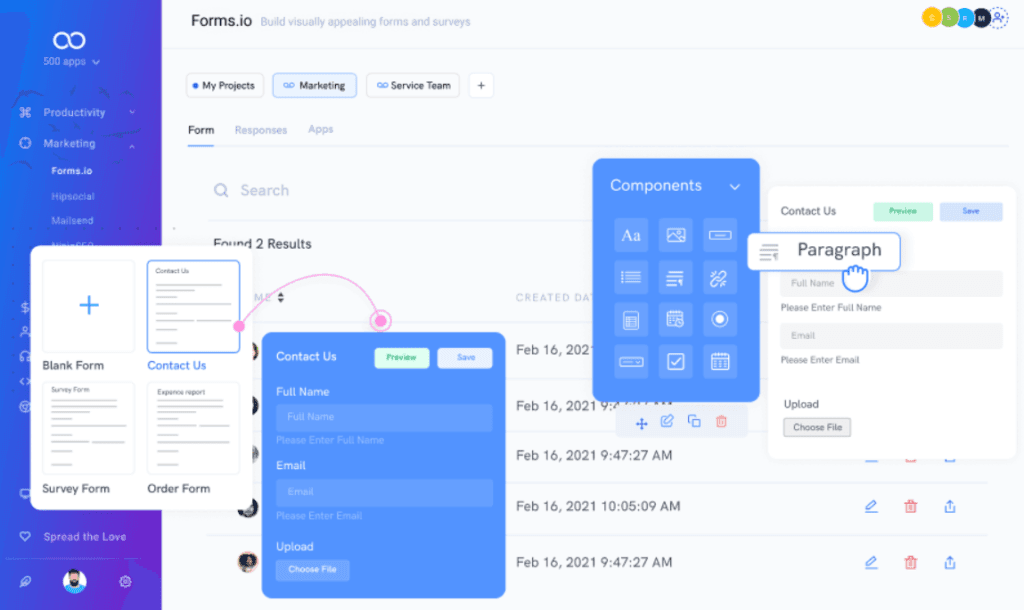
6. เครื่องมือสร้างฟอร์ม (Form Builders)

ฟอร์มต่างๆ บนเว็บไซต์สามารถสร้างได้โดยใช้เครื่องมือที่ช่วยให้การสร้างฟอร์มง่ายขึ้น เช่น ฟอร์มการติดต่อ, แบบสอบถาม
- Google Forms สร้างฟอร์มออนไลน์ได้ง่าย มีความสะดวกและใช้งานฟรี
- Typeform สร้างฟอร์มที่มีความเป็นมิตรและสวยงาม รวมถึงการเก็บข้อมูลและการวิเคราะห์
- Wufoo เครื่องมือที่ใช้สร้างฟอร์มออนไลน์และสามารถเชื่อมโยงกับแอปพลิเคชันอื่นๆ ได้
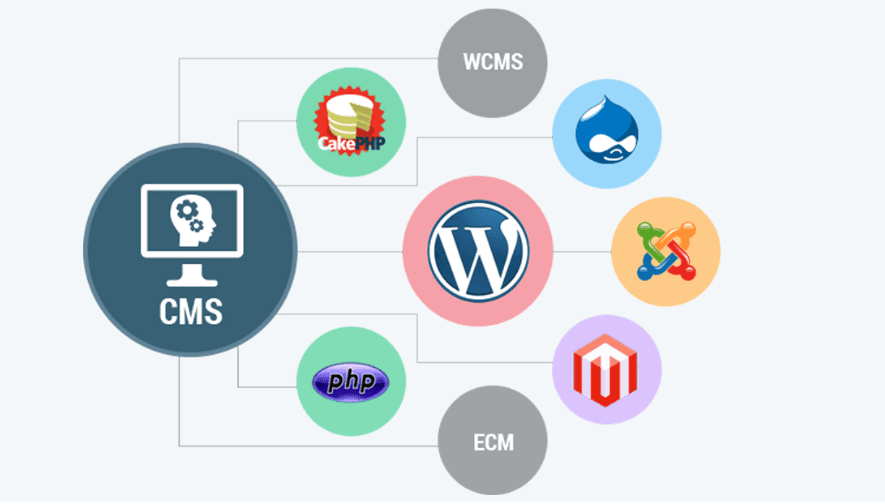
7. เครื่องมือจัดการเนื้อหาหรือ CMS (Content Management Systems)

CMS ช่วยในการจัดการเนื้อหาเว็บไซต์ เช่น การเขียนและเผยแพร่บทความ, การจัดการรูปภาพ
- WordPress.org ระบบ CMS ที่ได้รับความนิยมที่สุดในโลก รองรับการสร้างเว็บไซต์ทุกประเภทจากบล็อกจนถึงร้านค้าออนไลน์
- Joomla CMS ที่มีความยืดหยุ่นในการปรับแต่งและใช้งาน
- Drupal CMS ที่เหมาะสำหรับผู้ใช้ที่ต้องการความปลอดภัยและความสามารถในการปรับแต่งสูง
8. เครื่องมือสร้างร้านค้าออนไลน์ (E-commerce Tools)

เครื่องมือเหล่านี้ช่วยให้ผู้ใช้สามารถสร้างร้านค้าออนไลน์และจัดการการขาย
- Shopify เครื่องมือสร้างร้านค้าออนไลน์ที่ใช้งานง่าย มีระบบการชำระเงินและการจัดการสินค้า
- WooCommerce เป็นปลั๊กอินสำหรับ WordPress ที่ช่วยสร้างร้านค้าออนไลน์
- BigCommerce แพลตฟอร์มสำหรับการสร้างร้านค้าบนเว็บไซต์ที่มาพร้อมกับฟีเจอร์ครบครันในการจัดการธุรกิจออนไลน์
9. เครื่องมือวิเคราะห์และติดตาม (Analytics Tools)

เครื่องมือเหล่านี้ใช้ในการติดตามประสิทธิภาพของเว็บไซต์ เช่น การติดตามผู้เข้าชมและการแปลงผู้เยี่ยมชมเป็นลูกค้า
- Google Analytics เครื่องมือที่ใช้ในการติดตามและวิเคราะห์ข้อมูลผู้เยี่ยมชมเว็บไซต์
- Hotjar เครื่องมือที่ใช้ในการติดตามพฤติกรรมผู้ใช้งานบนเว็บไซต์ เช่น การดู heatmaps และการบันทึกการใช้งานเว็บไซต์
- Crazy Egg ช่วยในการตรวจสอบพฤติกรรมผู้ใช้บนเว็บไซต์และการเพิ่มประสิทธิภาพการใช้งาน
10. เครื่องมือสร้างแบนเนอร์หรือป๊อปอัพ (Pop-up Builders)

เครื่องมือเหล่านี้ใช้สำหรับสร้างป๊อปอัพ หรือแบนเนอร์ที่ปรากฏในขณะที่ผู้ใช้เยี่ยมชมเว็บไซต์
- OptinMonster ใช้สร้างป๊อปอัพเพื่อเพิ่มการแปลงหรือการสมัครสมาชิก
- Sumo ช่วยสร้างฟอร์มสมัครสมาชิก, ป๊อปอัพ และการเพิ่มการแปลง
เครื่องมือปรับแต่งเว็บไซต์มีหลายประเภทที่ช่วยในการสร้าง แก้ไข และเพิ่มประสิทธิภาพเว็บไซต์ ไม่ว่าจะเป็นการออกแบบเว็บไซต์, การปรับแต่ง SEO, การเพิ่มประสิทธิภาพในการโหลด, หรือการจัดการเนื้อหาภายในเว็บไซต์ เครื่องมือเหล่านี้ช่วยให้เจ้าของเว็บไซต์สามารถปรับปรุงและพัฒนาเว็บไซต์ได้ตามต้องการอย่างมีประสิทธิภาพมากขึ้น โดยไม่จำเป็นต้องมีทักษะการเขียนโค้ดที่สูง