ทุกคนที่ดูแลเว็บไซต์หรือทำงานเกี่ยวกับ SEO ควรทำความเข้าใจเกี่ยวกับ Core Web Vitals ซึ่งเป็นปัจจัยสำคัญในการจัดอันดับเว็บไซต์ Google ได้ออกมาประกาศอย่างเป็นทางการแล้วว่า Core Web Vitals จะกลายเป็นหนึ่งในปัจจัยหลักที่มีผลต่อ SEO ซึ่งหมายความว่าเว็บไซต์ที่ไม่สามารถปรับตัวให้เข้ากับมาตรฐานนี้อาจเสี่ยงต่อการสูญเสียอันดับในหน้าค้นหาของ Google
ในบทความนี้จะอธิบายเกี่ยวกับ Core Web Vitals ความสำคัญ และวิธีการปรับปรุงเว็บไซต์เพื่อให้สอดคล้องกับมาตรฐานเหล่านี้ รวมถึงการตรวจสอบและปรับแต่งในแต่ละองค์ประกอบ
Core Web Vitals คืออะไร
Core Web Vitals เป็นชุดตัวชี้วัดที่ Google ใช้เพื่อตรวจสอบประสิทธิภาพของเว็บไซต์ โดยเน้นไปที่ประสบการณ์ของผู้ใช้งาน (User Experience หรือ UX) ซึ่งจะแสดงให้เห็นว่าเว็บไซต์นั้นตอบสนองและแสดงผลต่อผู้ใช้ได้อย่างรวดเร็ว เสถียร และน่าใช้งานมากน้อยเพียงใด ซึ่งสิ่งที่เป็นใจความสำคัญหลังๆ นั้น ประกอบด้วย 3 องค์ประกอบหลัก ได้แก่
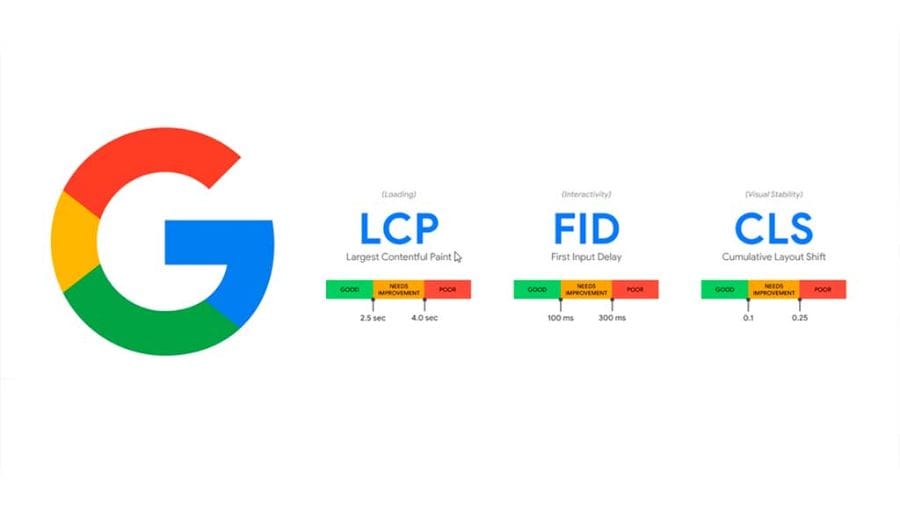
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
เหตุใด Core Web Vitals จึงมีความสำคัญ
Google ให้ความสำคัญกับประสบการณ์ผู้ใช้งานมากขึ้นเรื่อยๆ ไม่เพียงแต่เนื้อหาที่มีคุณภาพ แต่ยังรวมถึงความสามารถในการใช้งานของเว็บไซต์ด้วย เว็บไซต์ที่มีปัญหาเกี่ยวกับความเร็วในการโหลดหรือความเสถียรของหน้า อาจทำให้ผู้ใช้งานออกจากหน้าเว็บได้เร็วขึ้น ซึ่งมีผลเสียต่อ SEO และอันดับในการค้นหาโดยตรง
เว็บไซต์ที่ปรับตัวให้เหมาะสมกับ Core Web Vitals จะได้รับประโยชน์อย่างมากในเรื่องของ SEO เนื่องจาก Google มองว่าประสบการณ์ที่ดีของผู้ใช้งานเป็นสิ่งสำคัญ หากเว็บไซต์มีประสิทธิภาพที่ดี จะช่วยให้มีโอกาสที่ผู้ใช้งานจะอยู่บนเว็บไซต์นานขึ้น เพิ่มโอกาสในการแปลงผู้เข้าชมเป็นลูกค้าหรือผู้ติดตาม
รายละเอียดขององค์ประกอบ Core Web Vitals

Largest Contentful Paint (LCP)
LCP เป็นตัววัดที่แสดงความเร็วในการโหลดเนื้อหาหลักบนเว็บไซต์ โดยเฉพาะเนื้อหาที่มีขนาดใหญ่ เช่น รูปภาพหรือวีดีโอ ค่ามาตรฐานของ LCP ที่ Google แนะนำควรน้อยกว่า 2.5 วินาที หากใช้เวลามากกว่านี้ ผู้ใช้อาจรู้สึกว่าเว็บไซต์ช้าเกินไป
วิธีปรับปรุง LCP
- ลดขนาดของไฟล์รูปภาพหรือวีดีโอบนเว็บไซต์
- เปลี่ยนรูปแบบไฟล์เป็น .webp เพื่อลดน้ำหนักของไฟล์โดยไม่ลดคุณภาพ
- อัปเกรดโฮสติ้งให้เหมาะสมกับความต้องการของเว็บไซต์ที่มีปริมาณการใช้งานสูง
First Input Delay (FID)
FID เป็นตัววัดความเร็วในการตอบสนองของเว็บไซต์เมื่อผู้ใช้คลิกหรือสัมผัสที่ปุ่มหรือลิงก์ โดยวัดว่าการโต้ตอบครั้งแรกใช้เวลานานเท่าใด ค่า FID ที่เหมาะสมควรอยู่ที่น้อยกว่า 100 มิลลิวินาที หากเกินกว่านี้ ผู้ใช้อาจรู้สึกว่าเว็บไซต์ไม่ตอบสนองเร็วพอ
วิธีปรับปรุง FID
- ลบสคริปต์หรือปลั๊กอินที่ไม่จำเป็นออกเพื่อลดภาระการประมวลผล
- ลดปริมาณ Third-party code ที่ทำให้เว็บไซต์ต้องโหลดข้อมูลเพิ่มเติม
- ปรับแต่ง JavaScript ให้ทำงานได้เร็วขึ้นและลบส่วนที่ไม่จำเป็นออก
Cumulative Layout Shift (CLS)
CLS เป็นตัววัดความเสถียรของหน้าเว็บ โดยเฉพาะการเลื่อนหรือเปลี่ยนตำแหน่งขององค์ประกอบบนหน้าเว็บระหว่างการโหลด ปัญหานี้มักเกิดขึ้นจากการที่หน้าเว็บไม่สามารถจัดเรียงองค์ประกอบต่างๆ ได้อย่างเสถียรในขณะโหลด ซึ่งอาจทำให้ผู้ใช้เกิดประสบการณ์ไม่ดี เช่น คลิกผิดตำแหน่ง หรือเนื้อหากระโดดไปมา
วิธีปรับปรุง CLS
- ใช้ขนาดฟอนต์ที่เหมาะสม และจัดวางปุ่มต่างๆ ให้ห่างกันเพียงพอ
- ปรับตำแหน่งของแบนเนอร์และโฆษณาให้อยู่ในจุดที่ไม่รบกวนผู้ใช้งาน
- ป้องกันไม่ให้มีการเปลี่ยนแปลงตำแหน่งขององค์ประกอบเมื่อหน้าเว็บกำลังโหลด
วิธีตรวจสอบ Core Web Vitals
Core Web Vitals สามารถตรวจสอบได้ง่ายๆ ผ่าน Google Search Console และ Google PageSpeed Insights สองเครื่องมือที่ Google มอบให้เพื่อวิเคราะห์ประสิทธิภาพของเว็บไซต์และให้คำแนะนำในการปรับปรุงแต่ละส่วน
ใน Google Search Console คุณสามารถดูข้อมูลภาพรวมของทั้งเว็บไซต์ได้ว่าหน้าไหนทำงานได้ดี หน้าไหนมีปัญหา รวมถึงการแจ้งเตือนหากมีปัญหาในเรื่องของ Core Web Vitals ที่ต้องปรับปรุง เมื่อคลิกดูรายละเอียด Google จะส่งคุณไปที่ PageSpeed Insights เพื่อดูข้อมูลเชิงลึกและคำแนะนำเฉพาะหน้าเพจนั้นๆ

วิธีปรับแต่งเว็บไซต์ให้เหมาะสมกับ Core Web Vitals
การปรับเว็บไซต์ให้สอดคล้องกับ Core Web Vitals ไม่ใช่เรื่องยาก มีหลายวิธีที่สามารถทำได้ดังนี้
- ปรับขนาดไฟล์รูปภาพและวีดีโอ ลดขนาดไฟล์ที่มีขนาดใหญ่เกินไปและใช้รูปแบบไฟล์ที่เหมาะสม เช่น .webp หรือ .avif
- ลบสคริปต์ที่ไม่จำเป็น โดยเฉพาะสคริปต์จาก Third-party เช่น Live Chat หรือ Social Media Widgets
- ปรับดีไซน์ให้เสถียร จัดวางปุ่มและฟอนต์ให้เหมาะสม ปรับตำแหน่งแบนเนอร์และโฆษณาให้ไม่รบกวนเนื้อหา
- อัปเกรดโฮสติ้ง เลือกแพ็กเกจโฮสติ้งที่มีความเร็วสูงขึ้นเพื่อลดเวลาการดาวน์โหลด
เริ่มต้นปรับปรุงเว็บไซต์ของคุณตั้งแต่วันนี้ด้วยการให้ความสำคัญกับ Core Web Vitals การวัดผลที่ Google ใช้เพื่อประเมินประสบการณ์ผู้ใช้งาน หากเว็บไซต์ของคุณยังไม่ได้รับการตรวจสอบเรา MoveOnMarketing แนะนำให้เริ่มต้นตรวจเช็คผ่าน Google Search Console และปรับแต่งตามคำแนะนำ เช่น เพิ่มความเร็วในการโหลด ปรับปรุงความลื่นไหลในการใช้งาน และจัดวางปุ่มต่างๆ ให้ง่ายต่อการโต้ตอบ ซึ่งไม่เพียงแต่จะช่วยให้ผู้ใช้งานได้รับประสบการณ์ที่ดีขึ้น แต่ยังส่งผลให้เว็บไซต์ได้รับคะแนน SEO ที่สูงขึ้น เพิ่มโอกาสในการติดอันดับหน้าแรกของ Google หากคุณยังไม่เข้าใจว่าจะเริ่มอย่างไรเรามีบริการรับทำ SEO เพื่อช่วยเหลือคุณ
สรุป Core Web Vitals คืออะไร
Core Web Vitals เป็นปัจจัยสำคัญที่ไม่ควรมองข้าม หากต้องการเพิ่มอันดับเว็บไซต์บน Google เว็บไซต์ควรโหลดเร็ว ตอบสนองไว และมีการจัดวางองค์ประกอบที่เสถียร มอบประสบการณ์ที่ดีให้ผู้ใช้งาน คุณสามารถเริ่มต้นตรวจสอบและปรับปรุงเว็บไซต์ของคุณได้แล้ววันนี้ผ่าน Google Search Console และ PageSpeed Insights